


Webseiten mit individuellen WordPress-Themes
Ein eigenes WordPress-Theme zu programmieren, sollte eine ganz bewusste Entscheidung sein. Die initiale Entwicklung einer Webseite dauert mit einem individuellen Theme deutlich länger als mit einem fertigen Theme, wie z.B. dem Avada-Theme. Zusätzlich ist die Frage nach dem Page Builder zu beantworten. Möchte man das eigene Theme mit dem WordPress-eigenen Gutenberg-Editor erstellen oder z.B. mit dem umfangreichen Elementor Page Builder?
Referenzen WordPress-Theme-Programmierung
Auswahl unserer Projekte mit eigener Theme-Programmierung
Evergreen Media
Unser Kooperationspartner Evergreen Media aus Innsbruck beauftragte uns, eine Webseite zu erstellen, die den hohen Anforderungen einer SEO-Agentur gerecht wird.
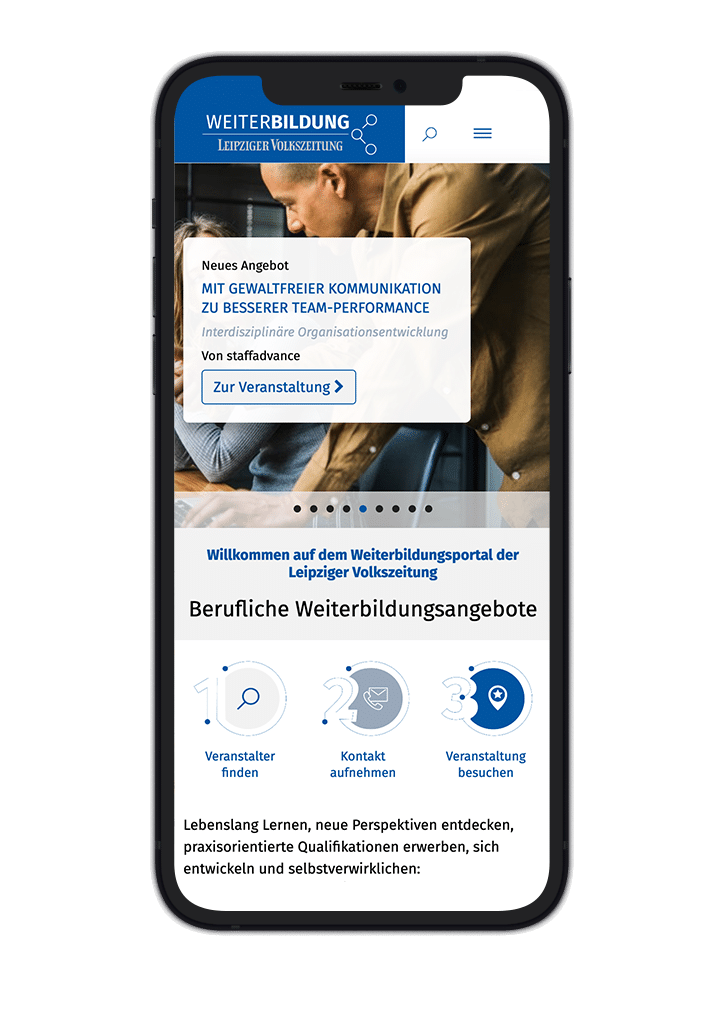
LVZ Weiterbildung
Für die Leipziger Volkszeitung (LVZ) wurde ein eigenes WordPress-Theme entwickelt. Das Webdesign und die Funktionalität wurden primär für Smartphones gestaltet. Referenz im DetailAltkleiderspenden.de
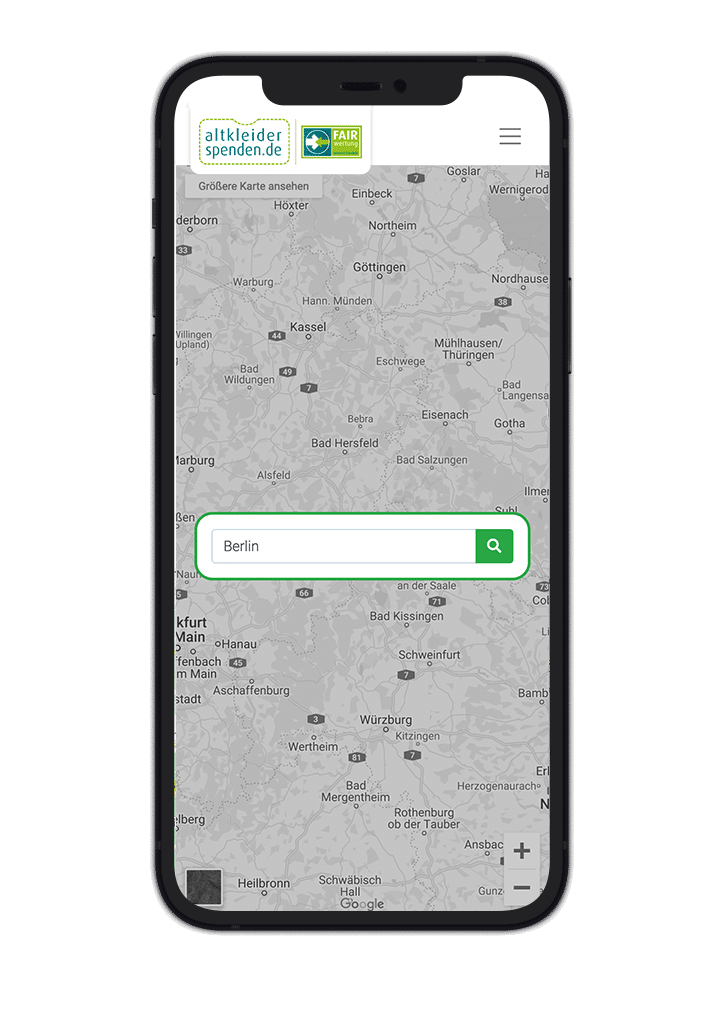
Für das Projekt altkleiderspenden.de von FairWertung e.V. wurde ein eigenes WordPress-Theme entwickelt. Das Webdesign und die Funktionalität wurden primär für Smartphones gestaltet. Referenz im DetailWarum ein eigenes Theme programmieren?
Mit einem eigenen Theme hat man maximale Freiheit – nicht nur, was die Gestaltung der Webseite betrifft, sondern auch, was die Funktionalität angeht. Wir empfehlen eine Theme-Entwicklung nur bei Projekten, die sehr hohe Anforderungen an den technischen Funktionsumfang haben.
Die Gefahr von Standard-Themes
Fakt ist, dass ein Standard-Theme in gewisser Weise immer eine „Blackbox" ist, das heißt, wegen des meist großen Umfangs eines Standard-Themes kennt man nie den kompletten Code und weiß man auch nicht, wie sich dieser in Zukunft bei Updates verändert.
Wird eine Erweiterung oder eine komplexe Funktionalität basierend auf dem vorhandenen Code entwickelt, ist das sehr gefährlich für die zukünftige Wartung und den Betrieb der Webseite mit einem Standard-Theme.
Unerwünschte Konflikte vermeiden
Wenn bereits zu Beginn des Projektes klar ist, dass eigene Plugins geschrieben werden müssen, um die gewünschten Funktionen zu realisieren, ist das ein erstes Argument für ein eigenes Theme. Nur so kann man unerwünschte Konflikte zwischen dem Standard-Theme und dem selbst programmierten Plugin vermeiden.
Unsere Erfahrung in der Theme-Programmierung
Ganz ehrlich: Projekte mit eigener Theme-Entwicklung sind immer spannend! Oft werden bei diesen Projekten technisch ausgefeilte Ideen in Codes umgesetzt. Im Gegensatz zu den Webseiten, die mit einem Standard-Theme erstellt werden, empfehlen wir bei diesen Projekten, viel Zeit in die Erstellung von Mockups zu investieren.
Umwege vermeiden – genaue Spezifikationen erstellen
Das hat den Hintergrund, dass eine genaue Spezifikation der Screens und User-Flows zu detaillierten technischen Anforderungen führt. Die Anforderungen sind wiederum entscheidend für die „richtige" Auswahl der Programmiertechniken und Hilfsmittel (Libraries, Framework usw.). Nur so werden unnötige und teure Umwege in der Programmierung weitestgehend vermieden.
Warum eine Zweiteilung des Projekts?
Für die Projektplanung und Angebotserstellung bedeutet das einen Zwischenschritt, denn in den Projekten mit Theme-Entwicklung ist eine solide Kalkulation ohne die Kenntnis der Spezifikationen unmöglich oder sehr gefährlich.
Vorteile eigener Theme-Programmierung
Die größten Vorteile sind die bereits oben angesprochene Flexibilität und die Sicherheit, dass Konflikte mit Standard-Themes vermieden werden. Doch es gibt aus unserer Sicht noch weitere Vorteile:
- Die Performance (Geschwindigkeit der Webseite) ist mit einem eigenen Theme deutlich höher, da man keinen unnötigen Ballast mitschleppt.
- Die technische Suchmaschinenoptimierung gelingt mit eigenen Themes ebenfalls besser, da man die jeweiligen Elemente und Funktionen passgenau programmieren kann (z.B. Auszeichnung der Überschriften, Einfügen strukturierter Daten usw.).
- Individuelles Design und optimale User-Flows: Dank des Verzichts auf abstrakte User-Flows der Standard-Themes und -Plugins sowie der Programmierung passgenauer User-Flows steigt die Usability enorm.
Nachteile eigener Theme-Programmierung
Der Aufwand und damit die Kosten sind deutlich höher als bei der Umsetzung mit einem Standard-Theme oder bei der Verwendung des Elementor Page Builders. Weitere Nachteile sind aus unserer Sicht folgende:
- Eine „schnelle" Funktionserweiterung, z.B. durch Plugins, funktioniert nicht immer. Stattdessen müssen Änderungen der Webseite meist ebenfalls programmiert werden.
- Die Übergabe an einen anderen Entwickler oder eine andere Agentur ist kritisch, da meist wichtiges Know-how verloren geht.
- Die Wartung des Themes bedeutet zwar in der Regel nicht viel Aufwand, aber wenn es einen kritischen Fehler oder einen Konflikt mit einem Plugin gibt, muss man selbst eine Lösung finden. In diesem Fall gibt es keine helfende Community.
Preise einer Theme-Programmierung
Für die Neuentwicklung von Webseiten mit eigenem Theme bieten wir unseren Kunden ein zweistufiges Vorgehen. Ein erstes Arbeitspaket enthält die Analyse, das Design und die Dokumentation der detaillierten Anforderungen. Nach Abschluss des ersten Arbeitspakets erfolgt ein weiteres Festpreisangebot für die Umsetzung und Optimierung.
Auch, um Ihnen ein Angebot für den ersten Teil zu erstellen, benötigen wir ein Vorgespräch oder ein detailliertes schriftliches Briefing. Hier finden Sie ein Muster für Ausschreibungsunterlagen.
Prinzipiell orientieren sich unsere Angebote am geschätzten Arbeitsaufwand. Die hier folgenden Preise sind daher nur Richtwerte und unverbindlich.
| Umfang der Webseite | Neugestaltung Analyse, Design, Anforderungen | Neugestaltung Umsetzung und Optimierung | Überarbeitung bei eigenem Theme (nicht von uns) |
|---|---|---|---|
| bis 10 Seiten | ab 1.500 € | ab 4.500 € | ab 2.500 € |
| bis 50 Seiten | ab 2.000 € | ab 6.500 € | ab 3.000 € |
| mit Shopfunktion | + 1.000 € | + 2.000 € | + 1.000 € |
Über die Internetagentur und die Projektumsetzung